侧边栏

// Webpack 4以上不生效
// variables.scss 重命名为 variables.module.scss
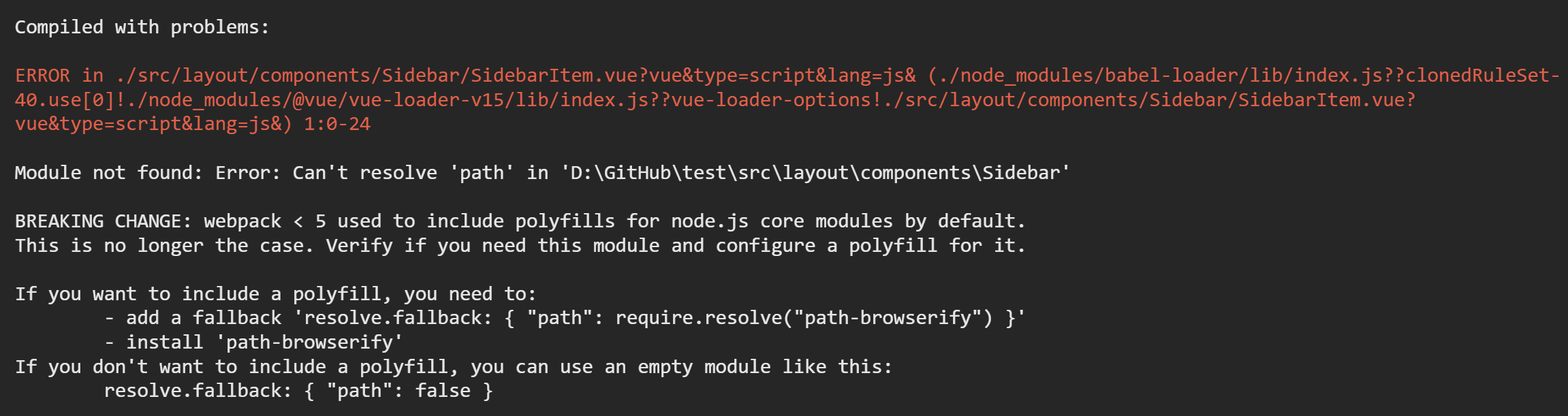
import variables from '@/styles/variables.module.scss'path

// 下载依赖
npm i path-browserify --save-devvue.config.js 文件下
module.exports = {
configureWebpack: {
resolve: {
fallback: {
path: require.resolve('path-browserify')
}
}
}
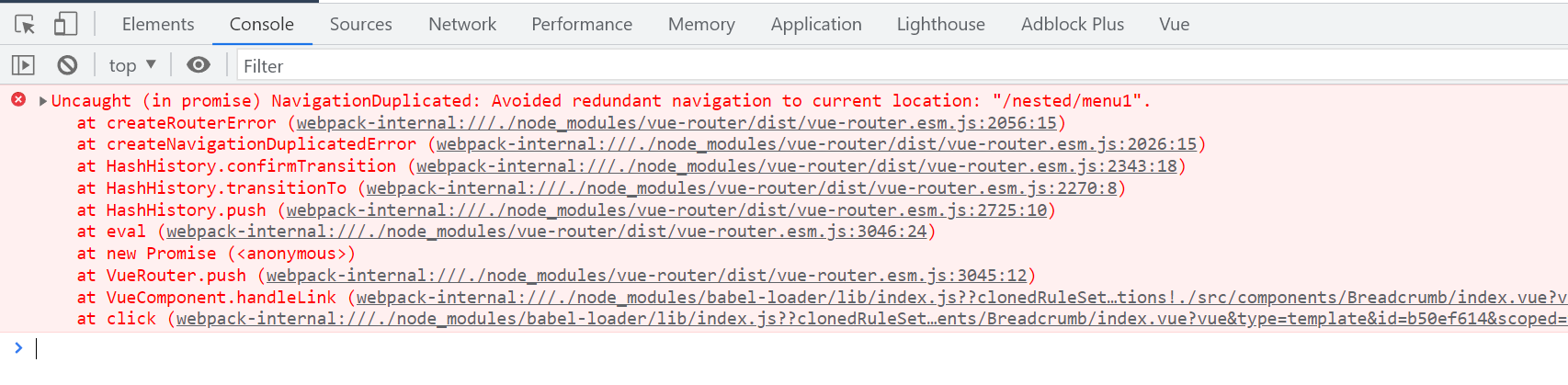
}Breadcrumb

import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
export const constantRoutes = [
.........................
]
let originPush = Router.prototype.push
let originReplace = Vue.prototype.originReplace
Router.prototype.push = function (location, res, rej) {
if (res && rej) {
originPush.call(this, location, res, rej)
} else {
originPush.call(this, location, () => { }, () => { })
}
}
Router.prototype.replace = function (location, res, rej) {
if (res && rej) {
originReplace.call(this, location, res, rej)
} else {
originReplace.call(this, location, () => { }, () => { })
}
}
const createRouter = () =>
new Router({
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
export default routereslint
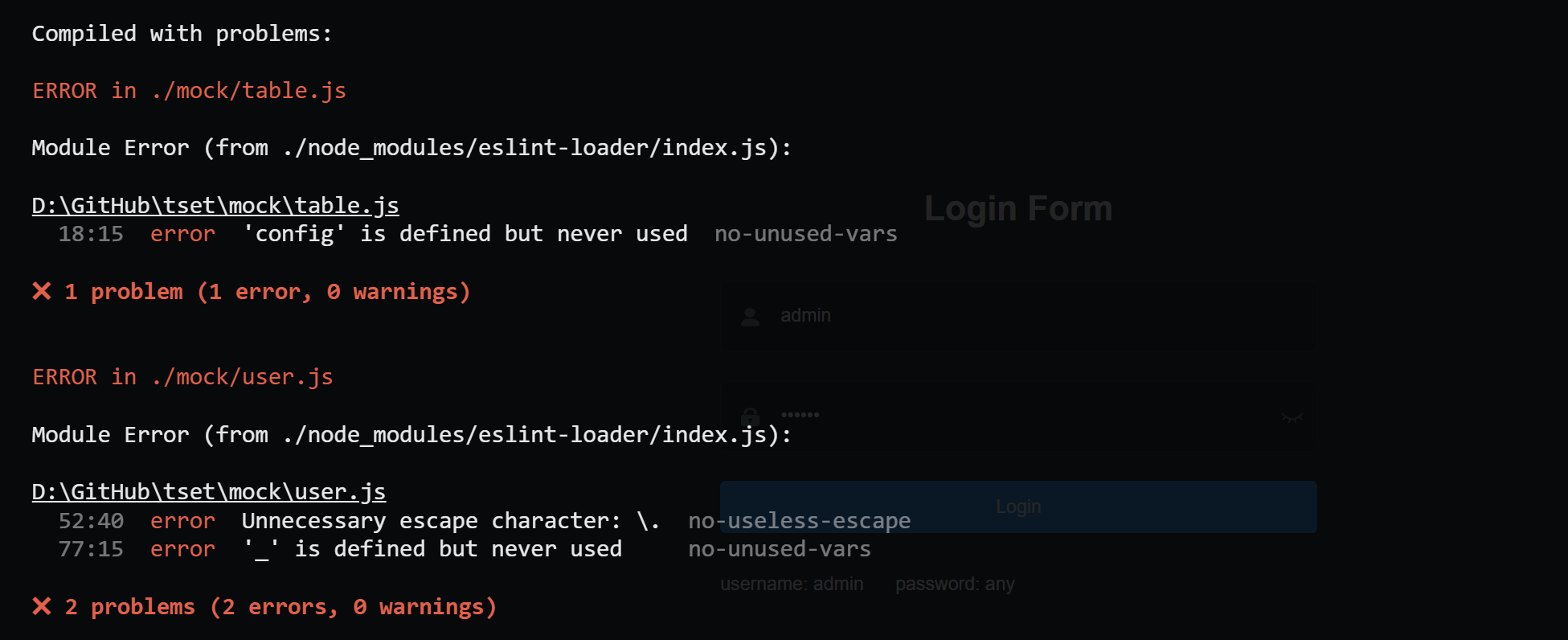
mock 报错

// 'config' is defined but never used
console.log(confing)
// Unnecessary escape character: \.
去除 \.
// '_' is defined but never used
修改为confing