Addin
PlTable
pltable大数据表格
依赖下载
npm i pl-table --savemain.js挂载
import plTable from 'pl-table'
import 'pl-table/themes/index.css'
Vue.use(plTable)使用
pl-table 是基于 elementUI 框架的,el-table 的方法 pl-table 也可以使用。
如果不引用 pl-table 独有的样式,默认样式与 el-table 一样。
如果想要解决大数据渲染卡顿问题,必须使用 use-virtual 属性,并且必须定义行高 :row-height=”20”
<pl-table
ref="table1"
stripe
use-virtual
v-loading="loading1"
:datas="tableData1"
highlight-current-row
:height="590+'px'"
:row-style="{height:0+'px'}"
:cell-style="{padding:0+'px'}"
:row-height="20"
style="width: 100%">
<pl-table-column
prop="ywbh"
width="90"
label="业务编号">
</pl-table-column>
</pl-table>AweDnd
awe-dnd拖拽组件
依赖下载
npm i awe-dnd --savemain.js挂载
import VueDND from 'awe-dnd'
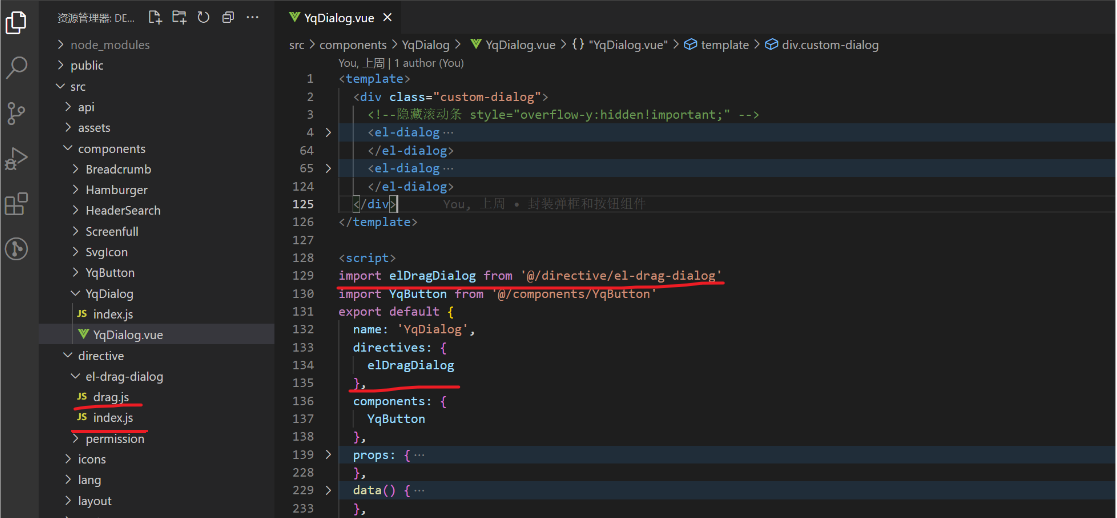
Vue.use(VueDND)新建:src/directive/el-drag-dialog/index.js
import drag from './drag'
const install = function (Vue) {
Vue.directive('el-drag-dialog', drag)
}
if (window.Vue) {
window['el-drag-dialog'] = drag
Vue.use(install) // eslint-disable-line
}
drag.install = install
export default drag新建:src/directive/el-drag-dialog/drag.js
export default {
bind(el, binding, vnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cssText += ';cursor:move;'
dragDom.style.cssText += ';top:0px;'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const getStyle = (function () {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr]
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr]
}
})()
dialogHeaderEl.onmousedown = e => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const dragDomWidth = dragDom.offsetWidth
const dragDomHeight = dragDom.offsetHeight
const screenWidth = document.body.clientWidth
const screenHeight = document.body.clientHeight
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomHeight
// 获取到的值带px 正则匹配替换
let styL = getStyle(dragDom, 'left')
let styT = getStyle(dragDom, 'top')
if (styL.includes('%')) {
// styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100)
// styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100)
} else {
styL = +styL.replace(/\px/g, '')
styT = +styT.replace(/\px/g, '')
}
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX
let top = e.clientY - disY
// 边界处理
if (-left > minDragDomLeft) {
left = -minDragDomLeft
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-top > minDragDomTop) {
top = -minDragDomTop
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
// emit onDrag event
vnode.child.$emit('dragDialog')
}
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
}
}
}
}使用
<el-dialog
v-el-drag-dialog
</el-dialog>
import elDragDialog from '@/directive/el-drag-dialog'
directives: {
elDragDialog
}
VueQr
vue-qr二维码组件
依赖下载
npm i vue-qr --save使用
<vue-qr
:logo-src="imageUrl"
:text="url"
:size="200"
/>
import vueQr from 'vue-qr'
components: {
vueQr
}
SvgIcon
icon矢量图
依赖下载
npm i svg-sprite-loader --save-dev新建文件:src/components/SvgIcon/index.vue
<template>
<div
v-if="isExternal"
:style="styleExternalIcon"
class="svg-external-icon svg-icon"
v-on="$listeners"
/>
<svg
v-else
:class="svgClass"
aria-hidden="true"
v-on="$listeners"
>
<use :xlink:href="iconName" />
</svg>
</template>
<script>
import { isExternal } from '@/utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1.3em;
height: 1.3em;
vertical-align: -0.3em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover !important;
display: inline-block;
}
</style>添加数据:src/utils/validate.js
export function isExternal(path) {
return /^(https?:|mailto:|tel:)/.test(path)
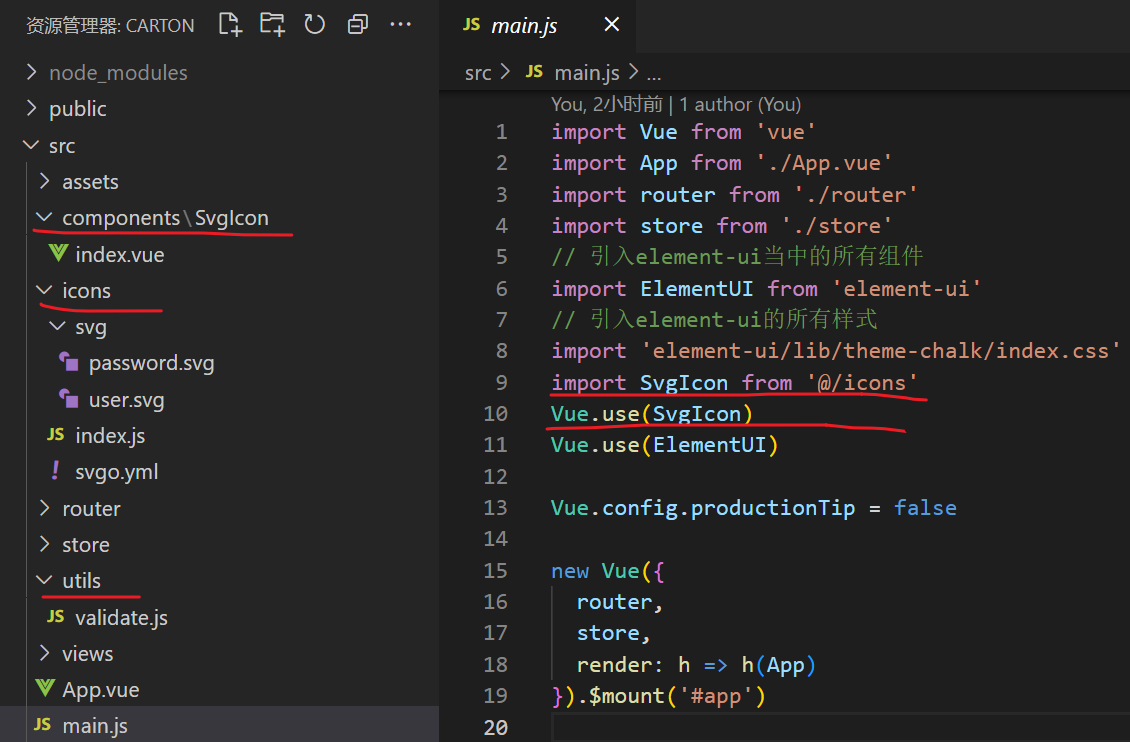
}新建文件:src/icons/svg文件夹和index.js
// 注意svg和index.js同级
// svg 放svg图标
// index.js代码如下:
import SvgIcon from '@/components/SvgIcon'
const svgRequired = require.context('./svg', false, /\.svg$/)
svgRequired.keys().forEach(item => svgRequired(item))
export default app => {
app.component('svg-icon', SvgIcon)
}main.js挂载
// 或者直接 import '@/icons'
import SvgIcon from '@/icons'
Vue.use(SvgIcon)vue.config.js添加
const webpack = require('webpack')
module.exports = {
chainWebpack(config) {
// 设置 svg-sprite-loader
// config 为 webpack 配置对象
// config.module 表示创建一个具名规则,以后用来修改规则
config.module
// 规则
.rule('svg')
// 忽略
.exclude.add(resolve('src/icons'))
// 结束
.end()
// config.module 表示创建一个具名规则,以后用来修改规则
config.module
// 规则
.rule('icons')
// 正则,解析 .svg 格式文件
.test(/\.svg$/)
// 解析的文件
.include.add(resolve('src/icons'))
// 结束
.end()
// 新增了一个解析的loader
.use('svg-sprite-loader')
// 具体的loader
.loader('svg-sprite-loader')
// loader 的配置
.options({
symbolId: 'icon-[name]'
})
// 结束
.end()
config.plugin('ignore').use(new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn$/))
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}使用
// <svg-icon icon-class="文件名"/>
// user需与svg名称一致
<svg-icon icon-class="user" />